Here are some bad maps I found online and how to avoid the mistakes made:
Tiffany's Cardinal Rule #1: Slight displacement is ok if it is absolutely necessary but completely rearranging geographic locations is unacceptable!

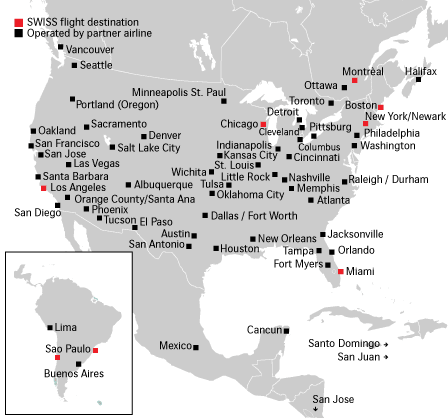
A Swiss airline company created this map and apparently the map creator
was not very familiar with American cities, huh?
I consider this a bad map because most of the cities are severely displaced from where they should be.
(Shouldn't Portland be near a port of some kind?
And since when are there 2 cities called Sao Paulo in South America?) It seems as though this cartographer decided
it was more important that the city names did not overlap than to place the cities in their actual geographic location.
In addition, there are a few locations that merely have an arrow pointing to the
general direction of the destination (such as San Jose, Costa Rica). Given that this map's audience is likely a Swiss person traveling to the United States,
they are probably not concerned with exactLink to World Map
locations; however, it would help to at least have an accurate representation of geographic features, like how coastal a city is (or someone may erroneously travel to Pittsburgh thinking
they vacation on the shore of Lake Erie!)
Cardinal Rule #2: Don't overload a map with information or it may just confuse the user.

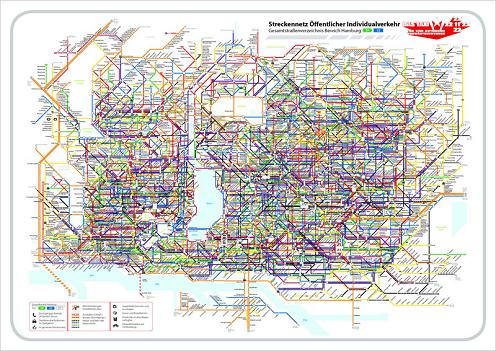
Whoa! Can you say too much information? I am still unsure whether this is a transit system map or a taxi route map for Hamburg, Germany; either way, it is probably designed to help people get around town and I can't see this map being very useful. When creating a map, you should ALWAYS consider your audience. Who exactly will be using this? How familiar are they with the focus area? Since transit maps are generally used by tourists and travelers, it is fairly safe to assume that they know little to nothing about the area. Therefore, I think it is vital to make a transit map easy to understand for even the most elementary user. This map is really intimidating due to the amount of information contained and I think it would be of better use if it were split into a few separate maps.
Cardinal Rule #3: Always properly label your maps.

 <--Enlarged Legend
<--Enlarged Legend
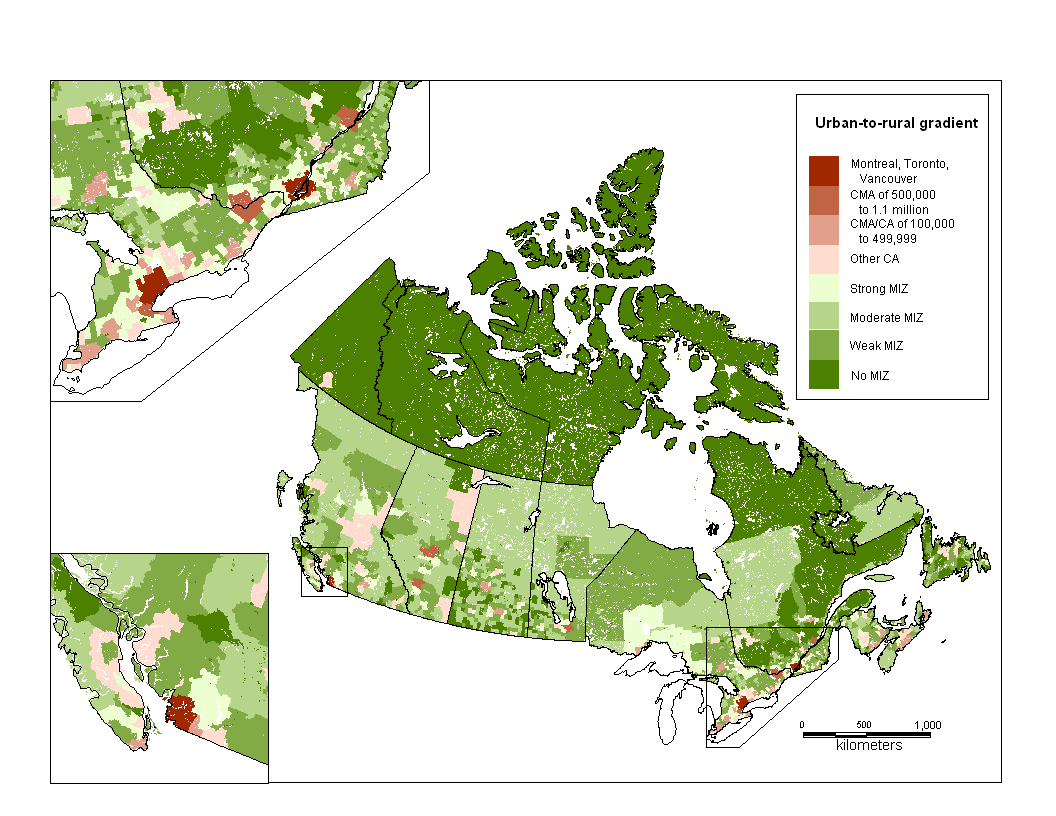
As shocking as it is to believe, this is supposed to be a complete map. The site on which I found this had no additional title or information of any kind. First of all, there is no actual title to describe what kind of information the map is attempting to display. Judging by the legend title, it appears the cartographer behind this was trying to map out urban and rural areas, but it is hard to tell how the data was calculated: via population density per county? or perhaps the percentage of area that is urbanized? Although the legend should help clarify things, there are several acronyms that are not defined anywhere. Should the audience have prior knowledge of what CMA and MIZ stand for? Finally, the inset maps are randomly placed and there is no connection between the detailed maps and the inset boxes on the main map. In fact, it takes a while to realize that the detailed boxes are part of the main map and not islands or other provinces that the cartographer wanted to include.
I had to search high and low, but I was finally able to find some examples of good maps and tips on how to create them:
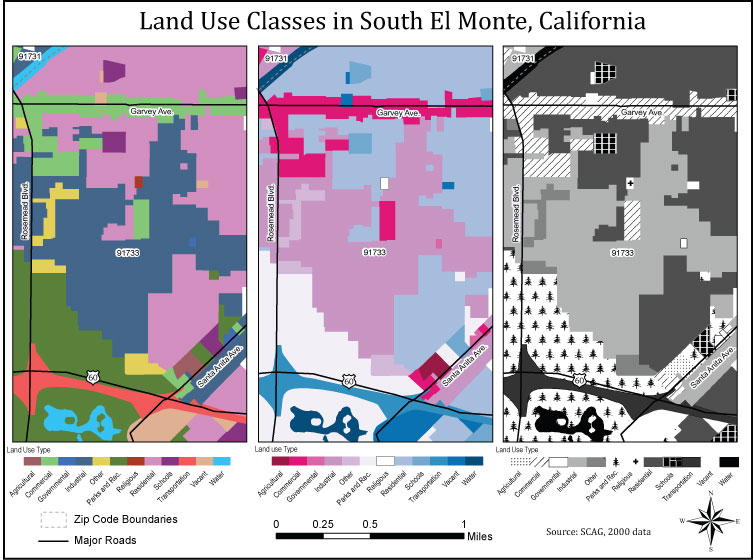
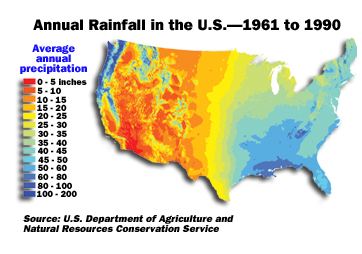
Tiffany's Cardinal Rule #4: Choose a good color scheme and classification method and the map will speak for itself.

In my opinion, this is an excellent map. It has a clear, concise title that allows any literate user to understand what data is being displayed. The cartographer also chose a suitable color scheme for the data. Because this map is displaying precipitation values, blue is used to represent areas with lots of rainfall (water is often associated with blue even though it is colorless) while red represents dry areas (red is typically associated with heat). With this type of symbology, it is almost possible to ignore the values in the legend and assume that blue areas are wet and red areas are dry. I also like the classification method the creator of this map chose. Each hue is easily distinguished from the next, making the rainfall trends very noticeable throughout the country.
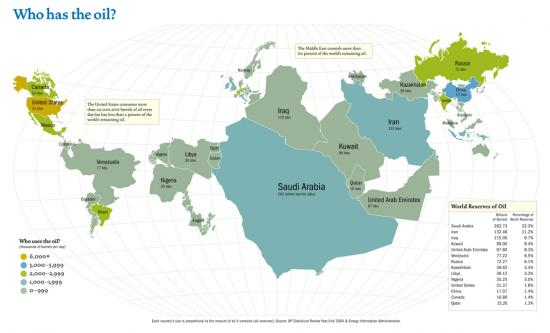
Cardinal Rule #5: By using simple color and size symbologies in a map, multiple messages can be sent at one time.

This map does a great job of showing how a single map can effectively communicate mutiple messages. First of all, the focus of the map displays which countries have the most oil worldwide based on their relative size (Saudi Arabia and other Middle Eastern countries stand out). Secondly, with a quick view of the legend, the user should be able to effortlessly understand which countries are the main oil consumers. While some mapmakers have a hard time communicating one message, such as the previous map of Canada's urbanization, this map is clear and to the point. Although I could critique this map for its political biases, I think it is very effective in telling a story without excessive text or explanations.
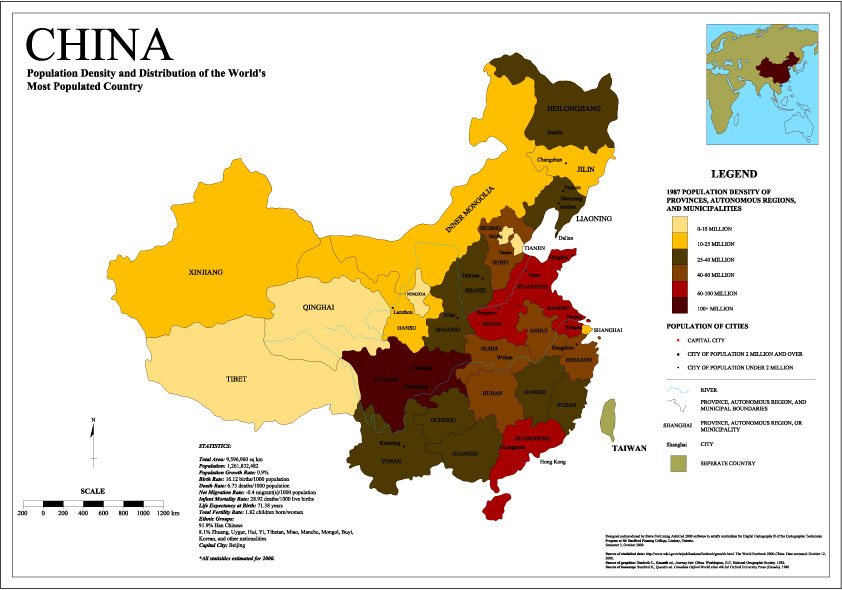
Cardinal Rule #6: A map is a package deal and all elements must be properly utilized and placed to make the perfect map.

I consider this to be the best map I found on the internet because it has all the elements necessary to make a good map. It has a clear title, legend, north arrow, and scale, all of which are crucial to creating a good map. It also has a reference map to show the user where China is located if they didn't already know (lots of cartographers leave this out, but I happen to prefer to include them). Finally, this map contains something that too many cartographers omit: their data source. In my opinion, maps should never be distributed without the data source noted because then there is no way to verify the authenticity of the map. Without a data source, it is entirely too easy to skew data for the creator's purposes. I also found the general layout of this map to be well done. The focus of this map is China and notice how your eye is automatically drawn to the focus map. The creator chose colors that are easily differentiated and the legend is extremely easy to read. Overall, this map is very pleasing to the eye as it has striking colors and is well-balanced on the page. My only critique of this map is that some white space should have been removed so that the focus map could have been enlarged.
 Link to World Map
Link to World Map
 Though this isn't my hiney, I've got just as much carto-love as this chick!
Though this isn't my hiney, I've got just as much carto-love as this chick!